How to Copy and Paste Pictures From Google Art
Annotating Google Earth Desktop
Tutorial Contents
-
Prerequisites
-
Allow'due south Get Started!
-
Add Placemarks
-
Tips
-
Add Paths
-
Tips
-
Add Polygons
-
Tips
-
Organize your Places with Folders
-
Tips
-
Embed Images in your Balloons
-
Tips
-
Embed YouTube videos in your Balloons
-
Save your project and share with others
-
Tips
-
Discussion and Feedback
-
What'due south Adjacent
Prerequisites
-
Absolutely no programming skills needed!
-
In April 2017, Google Earth on Web was released, which puts World on the browser. However, for this tutorial, you volition need Globe for Desktop installed on your computer. Download the latest version hither. (It's free!)
Let's Get Started!
-
Open Google Earth Pro on your calculator. You can download the latest version here.
-
In the Search Panel, enter "White Mountains, Bishop, CA 93514" into the Fly to box, and click
.
Google Earth will wing you to the White Mountains region.
-
Click on the "X" below the Search Console to clear the map of all the results:
-
Notice the toolbar above the 3D viewer:
-
Each push on the toolbar has a purpose. Find the tools for create a placemark, path, and polygon:
Permit's add data!
Add Placemarks
-
Click the Add together Placemark button
in the toolbar. A placemark is automatically added to Google Earth. Also, a New Placemark dialog box appears.
-
Movement your placemark's location past clicking and dragging its icon, or by typing a breadth and longitude into the New Placemark dialog box.
-
In the New Placemark dialog box, type in a proper noun for the placemark in the Name field. In this example, we typed "Bristlecone Pine Tree".
-
Type in a description for the placemark in the Description field, which will be displayed when a user clicks on the placemark. In this example, we typed "This is one of the world'due south oldest living copse."
-
Click on the icon button in the meridian-right corner of the window, and choose an icon for your placemark and press OK. In this example, we chose a tree icon.
-
Click on the Style, Colour tab, and cull a color, scale (or size), and opacity for the placemark icon and label text. In this instance, we cull to change our label colour to green.
-
When y'all are finished creating your placemark, click OK and your placemark will appear in the Places panel. When you click on your placemark'south icon or hyperlinked proper name in Google Earth, a pop-upwardly balloon volition announced with your placemark'due south name and description.
Tips
-
To edit a placemark's location, name, or clarification, right-click on the placemark in the 3D viewer or in the Places panel, and choose Properties (on a PC) or Go Info (on a Mac). Click-and-elevate the icon to change the location, or edit the name and description and click OK.
Add Paths
-
Click the Add together Path button
at the top left of your map. A New Path dialog box appears, and your cursor changes to
.
-
Click on a serial of places on the map to course a path. Each fourth dimension y'all click, a new node is added to your path. You can too click-and-drag to create frequent nodes, which makes a smoother path. In this instance, we will create a path mark the tree line.
-
In the New Path dialog box, type in a name for the path in the Proper name field. In this example, we typed "Tree Line".
-
Click on the Mode, Color tab, and choose a color, width, and opacity for the path. In this case, we cull a dark green colour, a width of 5.0, and an opacity of 75%.
Tips
-
To play a tour of the path and fly along its route, click the Play Tour button:
-
To edit a path's location, proper name, or clarification, right-click on the path in the 3D viewer or in the Places panel, and choose Backdrop (on a PC) or Get Info (on a Mac). And then yous can edit the title and clarification and click OK. Correct-click your mouse to delete recently-created nodes. You tin can likewise click-and-drag any nodes to reshape the path.
Add Polygons
-
Click the Add together Polygon button
at the pinnacle left of your map. A New Polygon dialog box appears, and your cursor changes to
.
-
Click on a series of places on the map to course a polygon. Each time you click, a new node is added to your polygon. Yous tin can besides click-and-drag to create frequent nodes, which makes a smoother boundary to your polygon. In this example, we will create a polygon effectually the White Mountains (you may have to zoom out to see the entire mountain range).
-
In the New Polygon dialog box, type in a name for the polygon in the Proper name field. In this case, we typed "White Mountains".
-
Type in a description for the polygon in the Description field, which will be displayed in the polygon's pop-up airship. In this case, we typed "The White Mountains are domicile to Bristlecone Pine Trees."
-
Click on the Style, Color tab, and choose a color, width, and opacity for the boundary lines. Choose a color and opacity for your polygon area, and make up one's mind if you want the polygon filled and outlined, just filled, or only outlined. In this example, nosotros chose green colors, a line width of "x.0", and medium opacities.
-
Click on the Altitude tab, and change the altitude mode to "Relative to ground" (for more information on altitude modes, meet the KML Reference guide). So move the slider to increase distance, or height, of the polygon if desired. Check the box to extend the sides, or walls of the polygon, to the basis.
Tips
-
To edit a polygon'southward location, proper name, or description, right-click on the path in the 3D viewer or in the Places panel, and cull Properties (on a PC) or Get Info (on a Mac). And so you can edit the title and clarification and click OK. Right-click your mouse to delete recently-created nodes. You lot tin too click-and-drag any nodes to reshape the polygon.
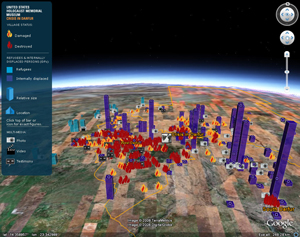
Polygons can be used as 3D bar graphs in Google Earth. I example is The USHMM's Crisis in Darfur layer, which uses polygons to represent number of refugees and displaced people.

Organize your Places with Folders
-
To add together a folder, go to the Add card and select Folder
-
In the New Folder dialog box, type in a name for the folder in the Proper noun field. In this example, we typed "My Google Globe Project".
-
Click OK. Your new binder is added to the Places panel.
-
Click-and-drag each place (your placemarks, paths, and polygons) into the folder to organize your projection.
Tips
-
To play a tour of all the items in the folder past the gild in which they are listed, click the Play Folder button:

-
To edit a folder's name or description, right-click on the folder in the Places panel, and choose Backdrop (on a PC) or Get Info (on a Mac).
Embed Images in your Balloons
Google Earth balloons can exist customized using HTML. Y'all can add font sizes, styles, and colors, links, tables, and images into your balloons by including it equally HTML in the Description.
-
Choose a placemark you've already created, such every bit the placemark created earlier in this tutorial.
-
To edit the placemark, right-click on the placemark in the 3D viewer or in the Places console, and choose Backdrop (on a PC) or Get Info (on a Mac).
-
Click on the "Add web image..." button, and copy and paste the following image URL (which references an online photo of a bristlecone pine tree) into the Paradigm URL box. Then click OK.
http://earth.google.com/outreach/images/stories_adelia3.jpg -
You will see the HTML code for the image automatically entered into the Description field.
-
On a new line add the text "<p>For more information about Bristlecone Pine trees, see the White Mountain Inquiry Station."
-
Select the text "White Mount Research Station" and click on the "Add link..." button. Copy and paste the following URL (which reference the URL of the research station) into the Link URL box. Then click OK.
'http://www.wmrc.edu/' -
Yous volition at present come across the HTML lawmaking for the link automatically entered around the text y'all highlighted in the Description field.
-
Click OK to finish editing the placemark.
-
Click on the placemark in the 3D viewer, and you will run across the image, text, and link in the placemark's airship!
Tips
-
To add an prototype saved on your reckoner click on the "Add together local prototype" button in the Description section of your placemark. You can and so select photos from your photo library equally well as images from your folders to add to your placemark's balloon.
-
Yous can apply a program like Adobe Dreamweaver or freeware NVU to preview the balloon blueprint every bit you edit the HTML code.
-
The Spreadsheet Mapper tool based allows you lot to hands apply an HTML design template to the balloons of upward to 400 placemarks. You can cull from vi designs, and hands set up the colors, style, images, and logos. See the Spreadsheet Mapper tutorial to learn how to do this!
Embed YouTube videos in your Balloons
You lot can easily embed a YouTube video into a placemark balloon in Google Earth.
-
Upload your video to YouTube or choose a video that's already uploaded.
-
On the YouTube video's webpage, find the Share push and click it to see more options. Find the Embed push button and click it to run into more options. Look for the checklist of options beneath the html lawmaking and select the option for "Utilize old embed code". Now copy the HTML lawmaking. The code looks similar to this:
<iframe width= "560" peak= "315" src= "https://www.youtube.com/embed/ODS--K58YAY" frameborder= "0" allow= "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-pic" allowfullscreen ></iframe> -
Cull a placemark you've already created, such equally the placemark created earlier in this tutorial.
-
To edit the placemark, right-click on the placemark in the 3D viewer or in the Places panel, and choose Properties (on a PC) or Go Info (on a Mac).
-
In the Description field, paste the YouTube HTML code which y'all copied in Step ii.
-
Click OK.
-
Now when you click on the placemark, its airship has the YouTube video!
Google Earth allows y'all to salve your projection to your computer in the .kmz file format.
-
Right-click on your projection folder, and select Save Place As... or click on the folder and and so go to the File menu, and select Save Place As...
-
Enter a name for your .kmz file, and click Save to salve it to your computer. You will at present find your KMZ file on your computer.
You can share the map y'all created past emailing the .kmz file to your friends and co-workers, or posting information technology on your website with a link to download it.
Tips
-
A Google Globe project file is a KML file, with a filetype extension of .kml or .kmz. KMZ files are compressed files that are smaller than KML files. If you used any custom images or photos from your figurer, Google World will include them in compressed KMZ files so that others can see them also. Nosotros recommend saving your Google Earth projects equally .kmz for a smaller file.
-
When you save your Google Earth KML project file to your figurer, it is private. If you upload the file to a web server, or electronic mail information technology your friend or colleague, and so it is no longer private. This is similar to putting whatever file, such every bit a PDF file, up on the web or e-mailing it to someone.
Discussion and Feedback
Accept questions about this tutorial? Want to give us some feedback? Visit the Google Earth Help Community to discuss it with others.
What's Next
-
See all tutorials.
fountainthessight.blogspot.com
Source: http://www.google.com/earth/outreach/learn/annotating-google-earth/
0 Response to "How to Copy and Paste Pictures From Google Art"
Postar um comentário